If you're looking for a super quick way to create an isometric camera in After Effects, check out Angle - The Isometric After Effects Camera Script! Alternatively, read on to learn how to create an After Effects Isometric Camera manually.
There’s something wonderful about isometric animations and the isometric camera perspective, we’re a big fan of them here at Loop. So much so we wanted to run through a micro tutorial of how to create an isometric camera in After Effects.
Although isometric animations are usually done in a 3D program like Cinema 4D, there’s plenty of scope for creating isometric After Effects designs and animations, especially with the new 3D renderer in After Effects.
The following micro tutorial shows how to setup a new isometric camera in After Effects that will give you the cool isometric perspective, alternatively we’ve created the Angle After Effects Script, in just 3 clicks it will add an isometric After Effects camera for you!
So let’s take a look at creating an isometric After Effects camera:
It’s all in the camera setup:
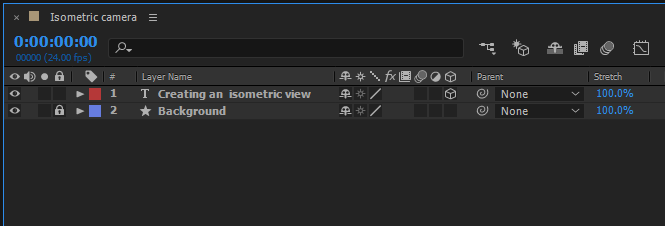
Step 1. Let’s say you have a composition setup like the one pictured below, we have a 2D background, and a 3D text layer.

Step 2. Create a new camera: Layer > New > Camera (the standard 35mm camera options are OK)
Step 3. Change the following camera settings to:
- Camera Position: 0,0,-5000
- Zoom: 5000px
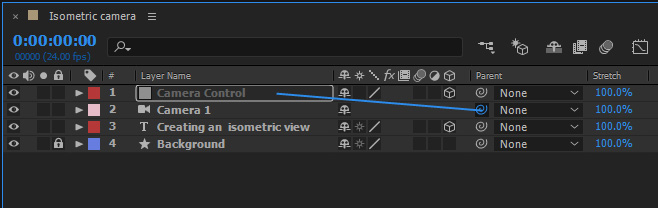
Step 4. Add a new null object to the composition: Layer > New > Null Object (call it something like Camera Control)
Step 5. Make the Null object a 3D Layer
Step 6. Using the pick-whip tool, parent the camera to the Null object.

Step 7. Select the null object and hit the R key - or bring up the rotation options.
Step 8. Change the null rotation values to the following isometric camera angle values:
- X Rotation: 35.264
- Y Rotation: 35.264
- Z Rotation: 35.264
And that’s it! You now have a cool looking isometric view in After Effects.
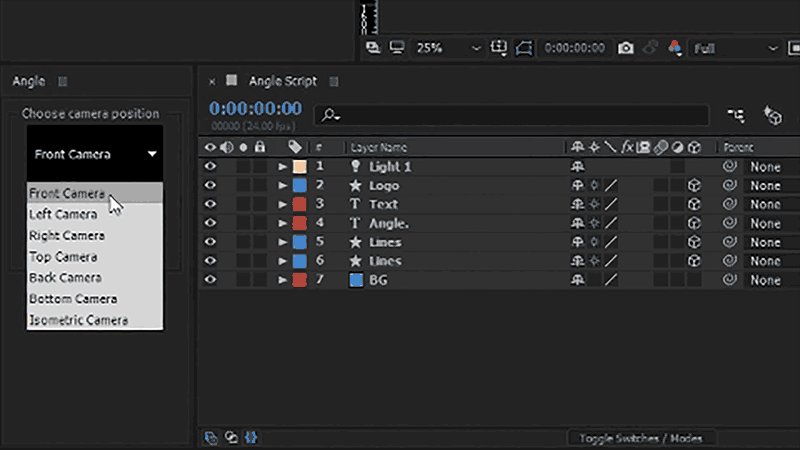
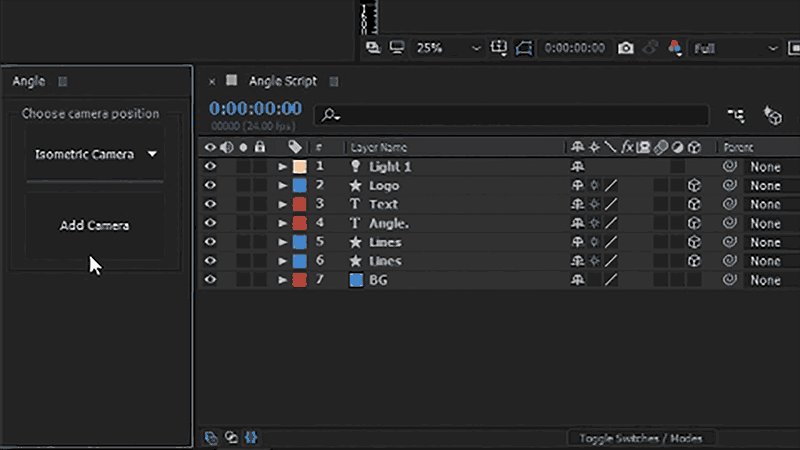
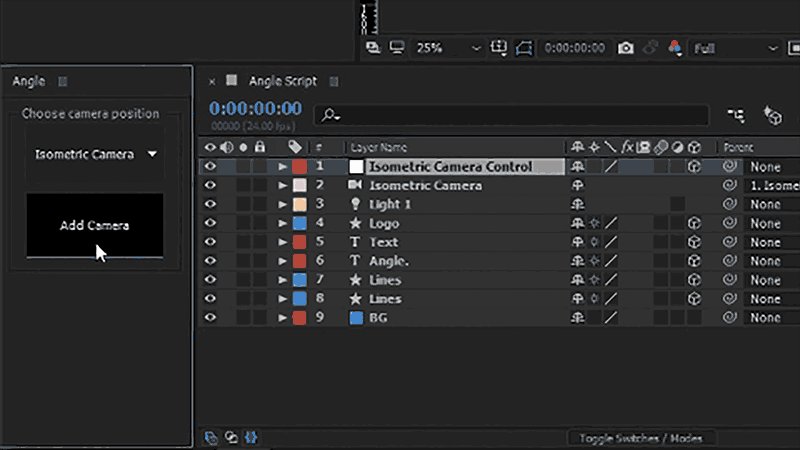
How to create an isometric after effects camera with the Angle Script
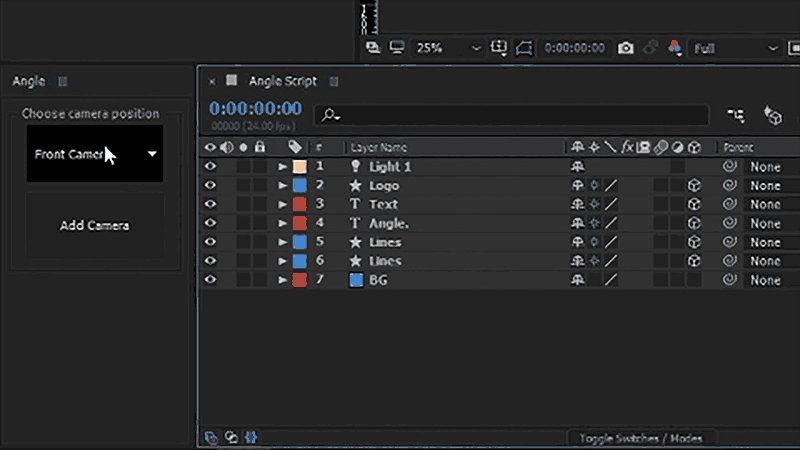
Alternatively, a much quicker way of creating an isometric after effects camera is to use our very own Angle script! The following gif shows you the script at work creating an isometric camera in moments:

In just a couple of clicks, the Angle After Effects Isometric Camera Script does all of the boring work for you and creates an after effects isometric camera in moments.