Blog posts filed under After Effects
A collection of tips, tricks, scripts and general comments on working with Adobe After Effects.
You may also be interested in browsing our collection of After Effects scripts that are designed to help motion designers and animators produce particular effects or help with their workflows.
There's also our After Effects bundles that package up our resources for After Effects into a nice collection that saves you 25%.
-
Have you ever opened up an After Effects project file only to be faced with an error saying there’s 500 missing files since you last saved the project?
Read more → -
Introducing a brand new service from Loop: Custom script development for After Effects.
Read more → -
One of the best time-saving tricks is to use keyboard shortcuts in After Effects.
Read more → -
Pretty much every motion designer who creates explainer videos will have had to animate a sliding text reveal like this in After Effects:
Read more → -
The camera lens blur effect is one of the most useful and powerful effects in After Effects for adding lens blurs and simulating realistic looking depth of field in your compositions and footage.
Read more → -
The increment and save feature of After Effects is a really useful option that will help you save time. In this short guide I’ll run through exactly what the increment and save feature is, and how to use it to your advantage.
Read more → -
Notion is an incredible tool for productivity, organisation, and the general management of pretty much everything you can think of!
Read more → -
After Effects presets are a great way to save time in your motion graphics workflow. If you constantly find yourself applying the same effects, or animation, with the same settings and values, over and over again, then you should definitely start to create presets in after effects.
Read more → -
After Effects definitely has some interesting quirks about it. Perhaps the biggest quirk of all is that there is no way to add underlined text using the character panel as you would do in another Adobe program like Illustrator.
Read more → -
Every motion designer should have a smooth and efficient workflow when working in After Effects. One of the best ways to achieve this is through After Effects scripts, plugins, and extensions.
Read more → -
The After Effects wiggle expression is perhaps one of the most well-used expressions in any motion designer’s toolkit.
Read more → -
Sending an After Effects project file isn’t as simple as just sending the actual .aep file to someone via email. There’s a process you need to follow first in order to make sure everything works.
Read more → -
After Effects scripts are a great addition to any motion designers workflow, and yet some motion designers shy away from using them, here’s 4 simple reasons why you should start using After Effects scripts in your workflow:
Read more → -
At made by loop we’re big fans of saving time and effort when it comes to After Effects, so here’s 8 different ways to save yourself time and improve your workflow in After Effects:
Read more → -
Wondering how to add presets to After Effects? In this post we’ll run through how to install After Effects presets so they show up in the Effects & Presets panel, as well as looking at some common problems people face when installing presets.
Read more → -
If you work with After Effects, chances are you’ll have seen people mentioning After Effects scripts before. But exactly what are after effects scripts?
Read more → -
A great motion design proposal can make all the difference when landing new clients. A well crafted proposal, or motion design project plan, is your first real opportunity to impress your client and showcase your vision for their project.
Read more → -
At the start of any new motion design project it’s vital to establish both what the client wants to get across in the animation, and the overall scope of the work you’ll be doing.
Read more → -
A common question that gets asked is: What is After Effects used for?
Read more → -
After Effects templates get a bit of a bad rep in the motion design world, there’s a view that it’s perhaps cheating to use them, however in some instances they can really help save time and money for both yourself and your clients.
Read more → -
It’s almost a right of passage for a motion designer to have a go at creating a glitch effect in After Effects at some point in their career.
Read more → -
In this tutorial I’m going to run through how to create a sci-fi UI or HUD in After Effects using our Chronos sci-fi UI template kit.
Chronos provides a great base to work from, the key to creating a great futuristic interface with it is layers, the more layers you add, the more intricate the design becomes, the cooler it looks. Well, I think so anyway!
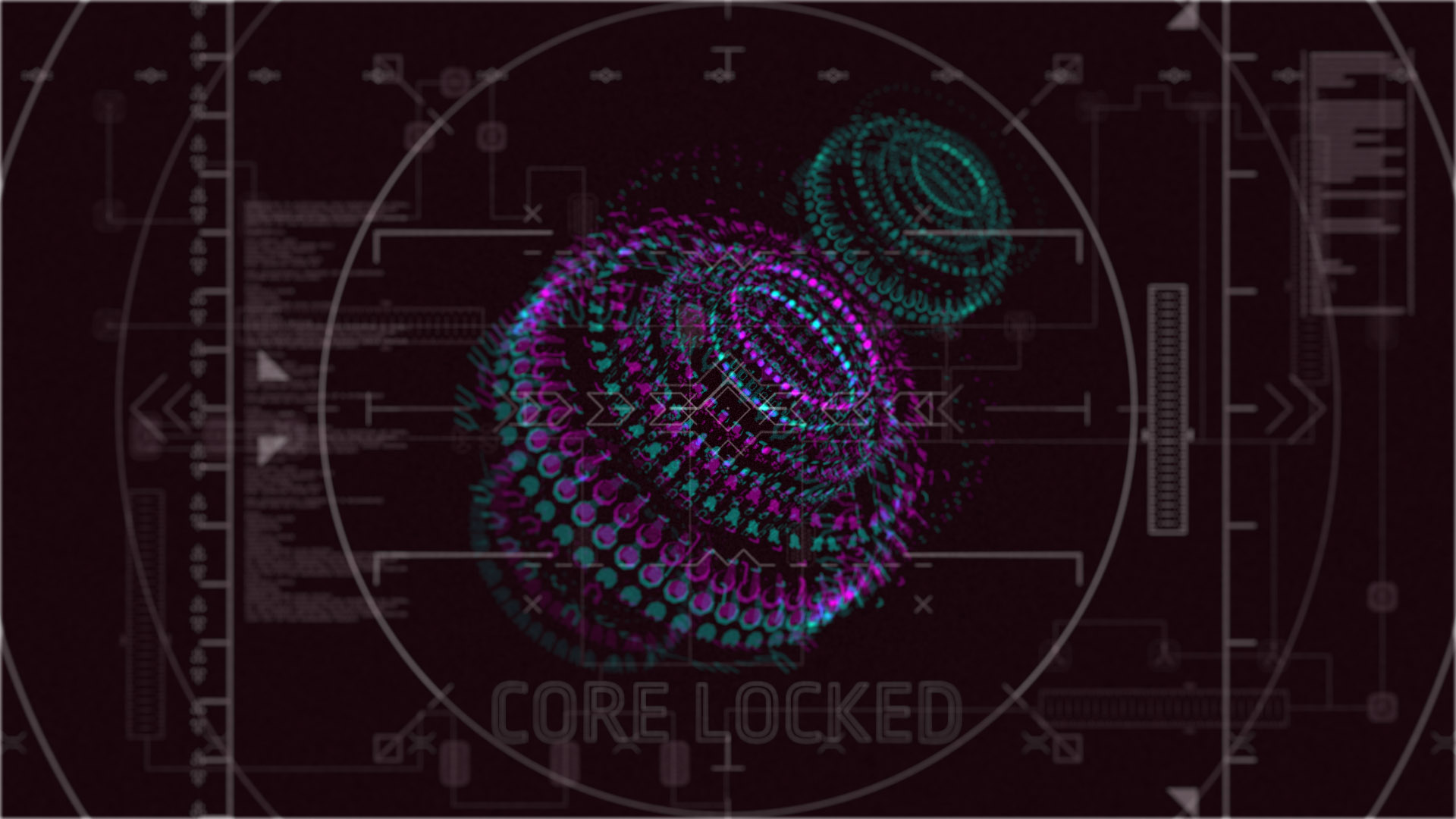
So, let’s get started, here’s the UI we’ll be reproducing (roughly):

To get started, open the Chronos template project - the project will be opened and become an untitled project so be sure to save the project as a new file - call it something like “Core level UI”
Done? Great, let’s create a new composition called Core UI, or something similar; for this tutorial we’ll make it an HD comp (1920x1080 24fps). The chronos elements are all vector based so they can be resized without losing quality.
Let’s get creating an interface!
All the Chronos elements are contained in the Chronos folder in the project window:

We’ll start by creating the layered dials in the centre, the core if you like, this is made up of multiple dials.
Open the folder: Chronos > Elements > Dials > 2. Dials
This folder contains all the front facing dial compositions, to create the core we’re going to use a few different dials to give a nice varied look to the interface, feel free to use some different options to vary it up a bit.
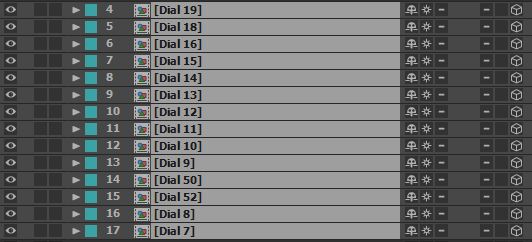
We used dials 7 - 16, 18, 19, 50, 52.
Chronos works best in 3D space so be sure to check the 3D layer option once you’ve added the dials to your composition. Another option to check is the “Continuously Rasterize” control (the little star icon next to the face) like so:

This basically turns all the individual dial buttons 3D and makes it look a lot more realistic. It’s also useful when scaling compositions up to retain the quality.
With all the layers selected, hit “T” on the keyboard - this will bring up the opacity for each layer, change the value for each to about 40%, this will come into play a little later on.
At the moment we’re seeing the dials head on, all on top of each other, to create the core we need to distribute the dials in 3D space.
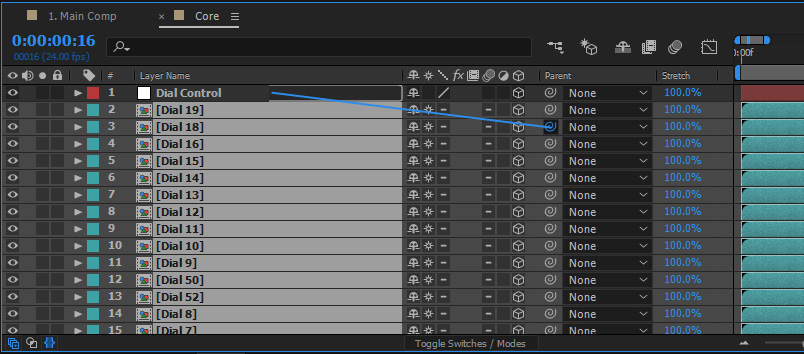
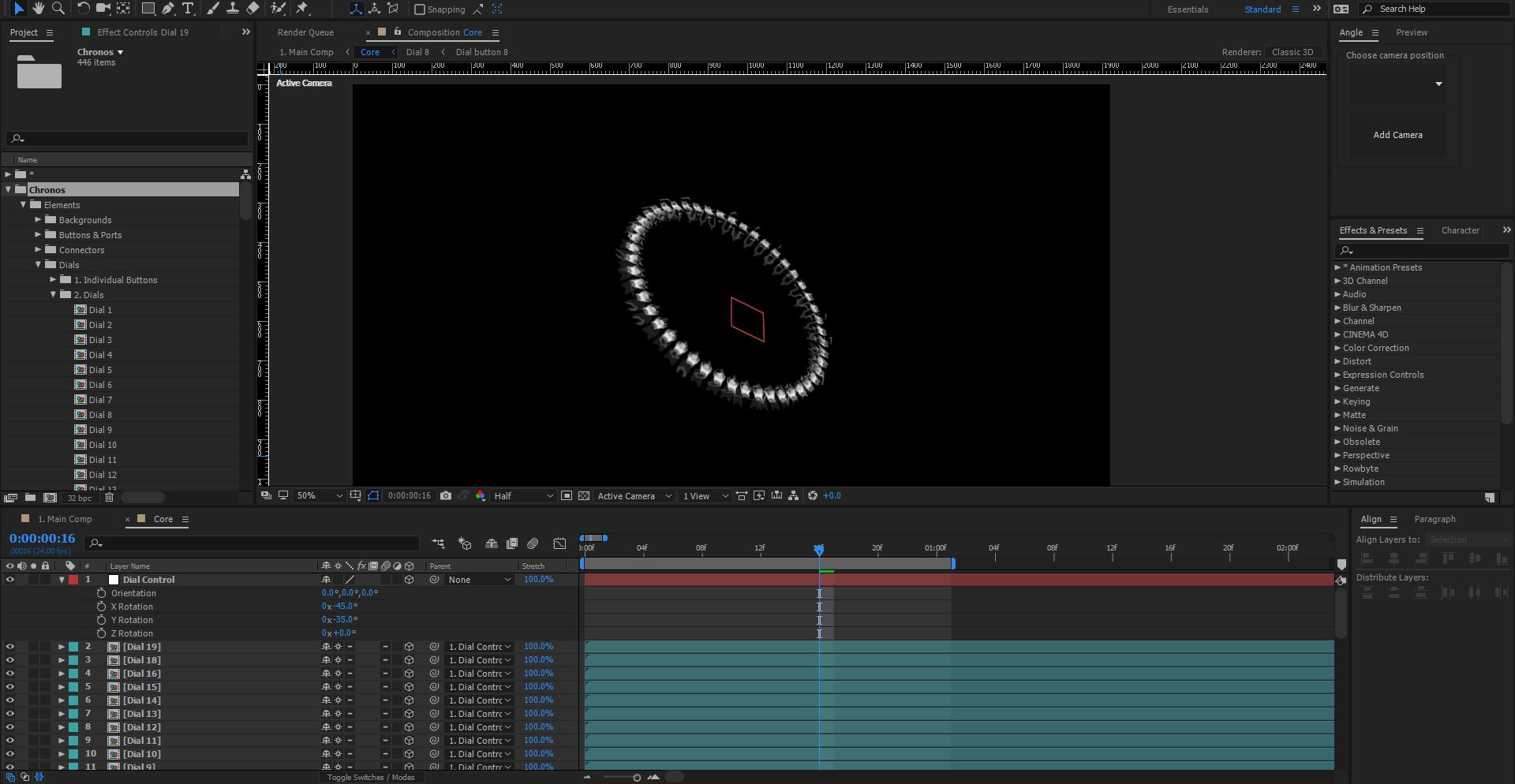
First, add a null object to the composition, make it 3D, and call it “Dial control”. Next select all the dial compositions and parent them to this new null object using the pickwhip tool like so:

The dials are now parented to the Dial Control null object, which means we can now change the rotation of all the dials at once.
Select the Dial Control null object, hit “R” to bring up the rotation control, enter the following values:
- X Rotation: -45
- Y Rotation: -35
You should now see something similar to this:

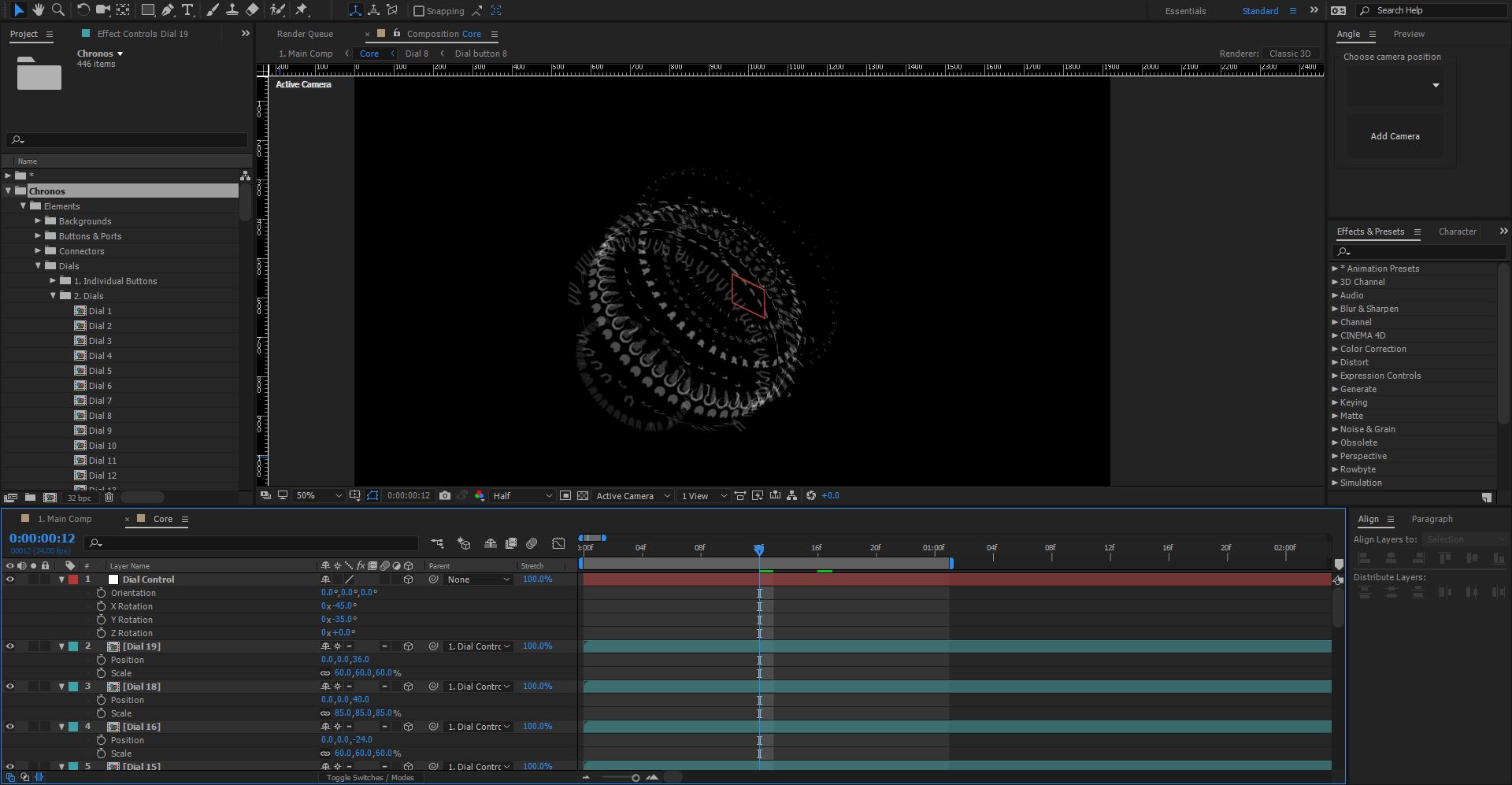
Now with this view, we can get to work distributing the dial layers in 3D space! Select all the dial layers and hit “P” then “Shift + S” - this will bring up the position and scale properties.
This is where you can experiment with different values, for the position there’s 3 different values: [0,0,0] focus on the last value, this is the Z-axis. Add in different values for each layer to distribute them. Once you’re happy with the position, experiment with different scale values to vary the dials up a bit like so:

In just a few steps you can already see how the core is taking shape!
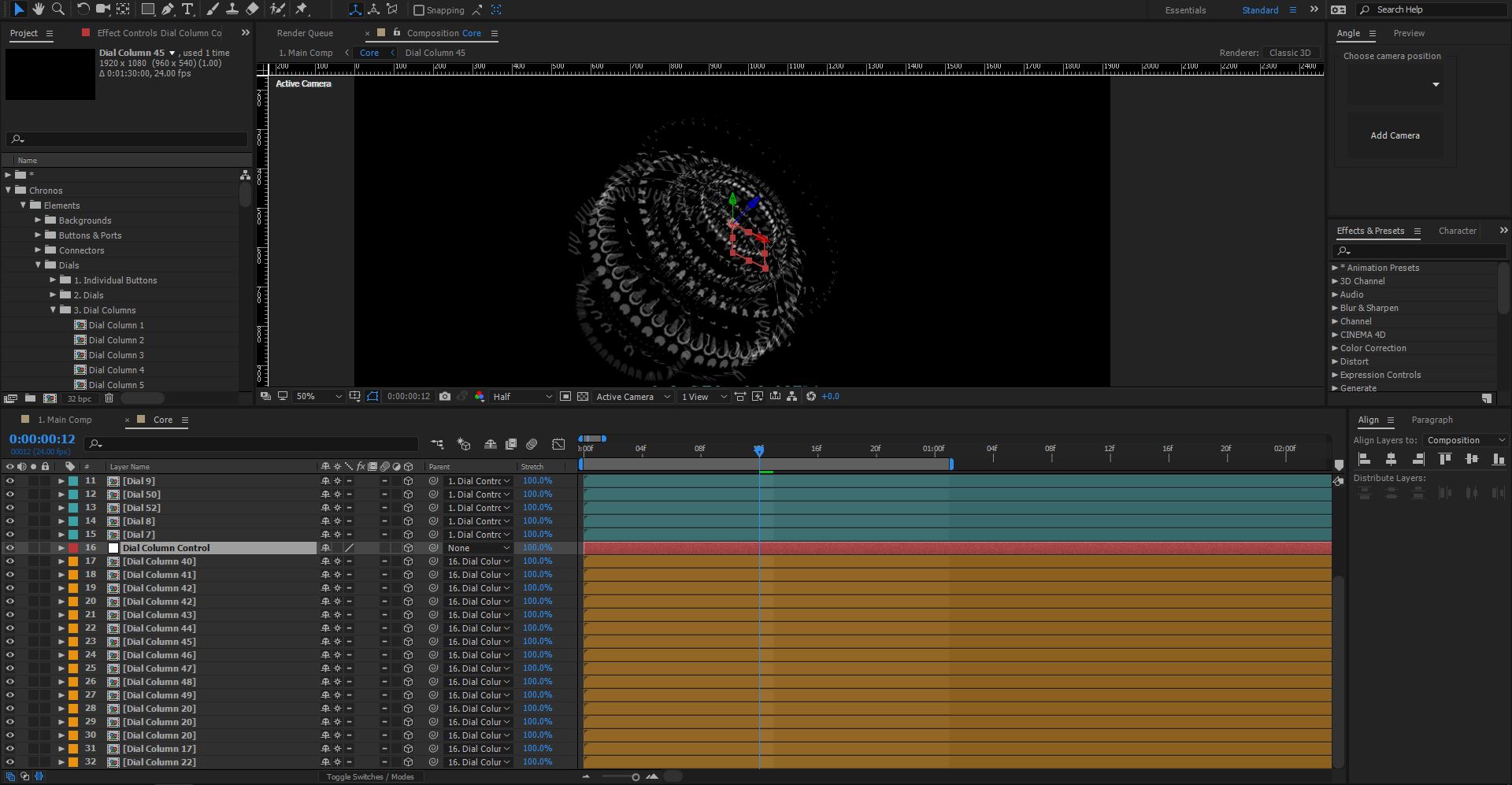
As well as the front facing dials, there’s also the “Dial columns” (Chronos > Elements > Dials > 3. Dial Columns). These compositions are slightly different, each dial button is rotated along the Y-Axis, this means when you rotate it like the dials above, it forms more of a column shape in 3D space.
Let’s take a look, repeat the steps above only this time use some Dial Columns instead of the dials like so:

(You’ll notice we called the null object “Dial Column Control” to separate the two different null objects)
There you have it! In just a few steps, we’ve created something that already looks pretty futuristic just by arranging the compositions in 3D space.
The next step is to add the surrounding interface elements, again, the key to the Chronos UI template is layers, creating a really cool futuristic look is pretty much just about layering.
To get started, first select all the layers we’ve made so far and choose: Layer > Precompose or hit Ctrl+Shift+C on the keyboard, call this precomp something like Core and click OK.
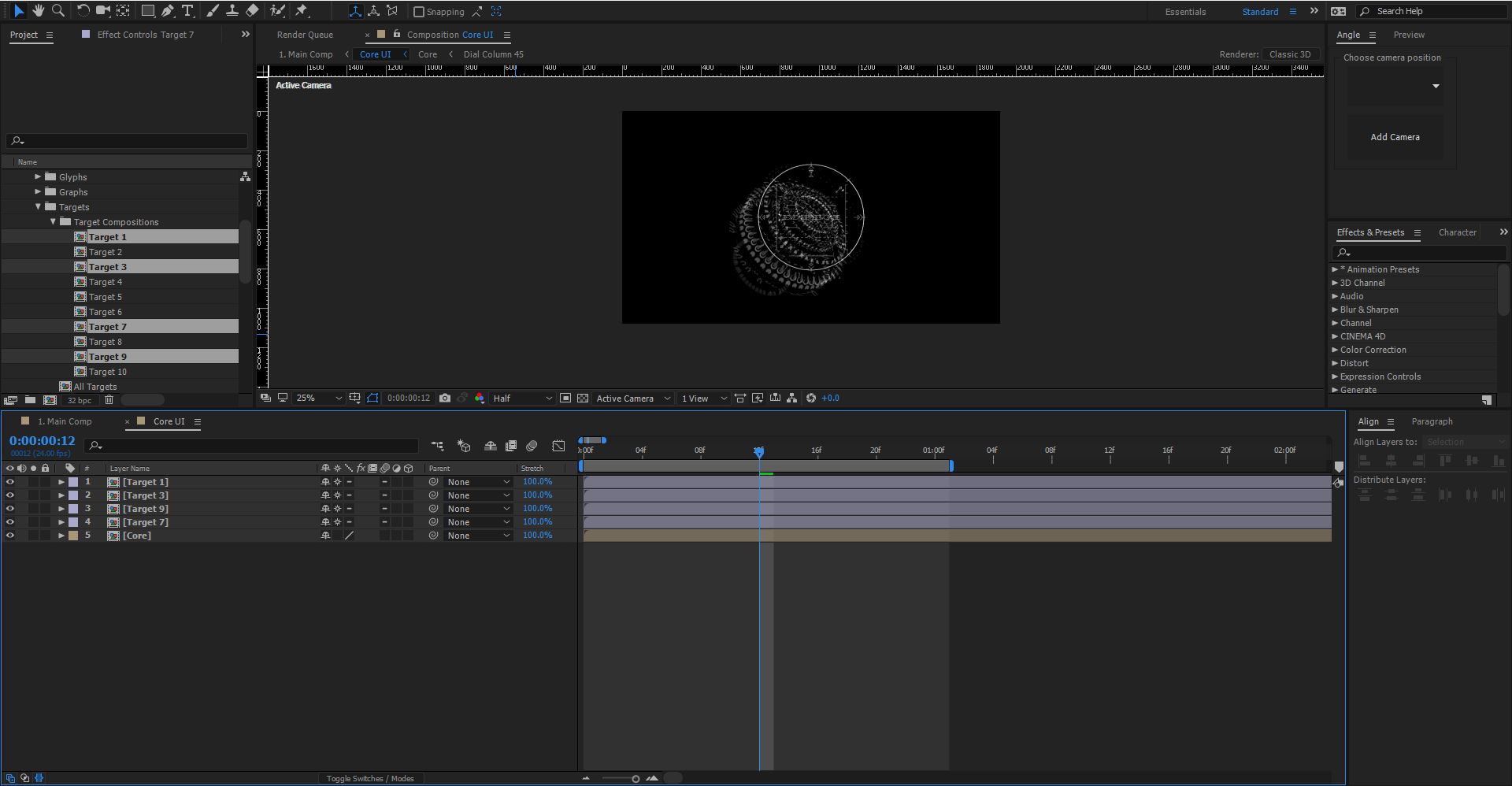
Next, we need to layer up the surrounding elements, in the example we showed at the start we used a combination of targets: Chronos > Elements > Targets > Target Compositions - again experiment with different targets if you like.
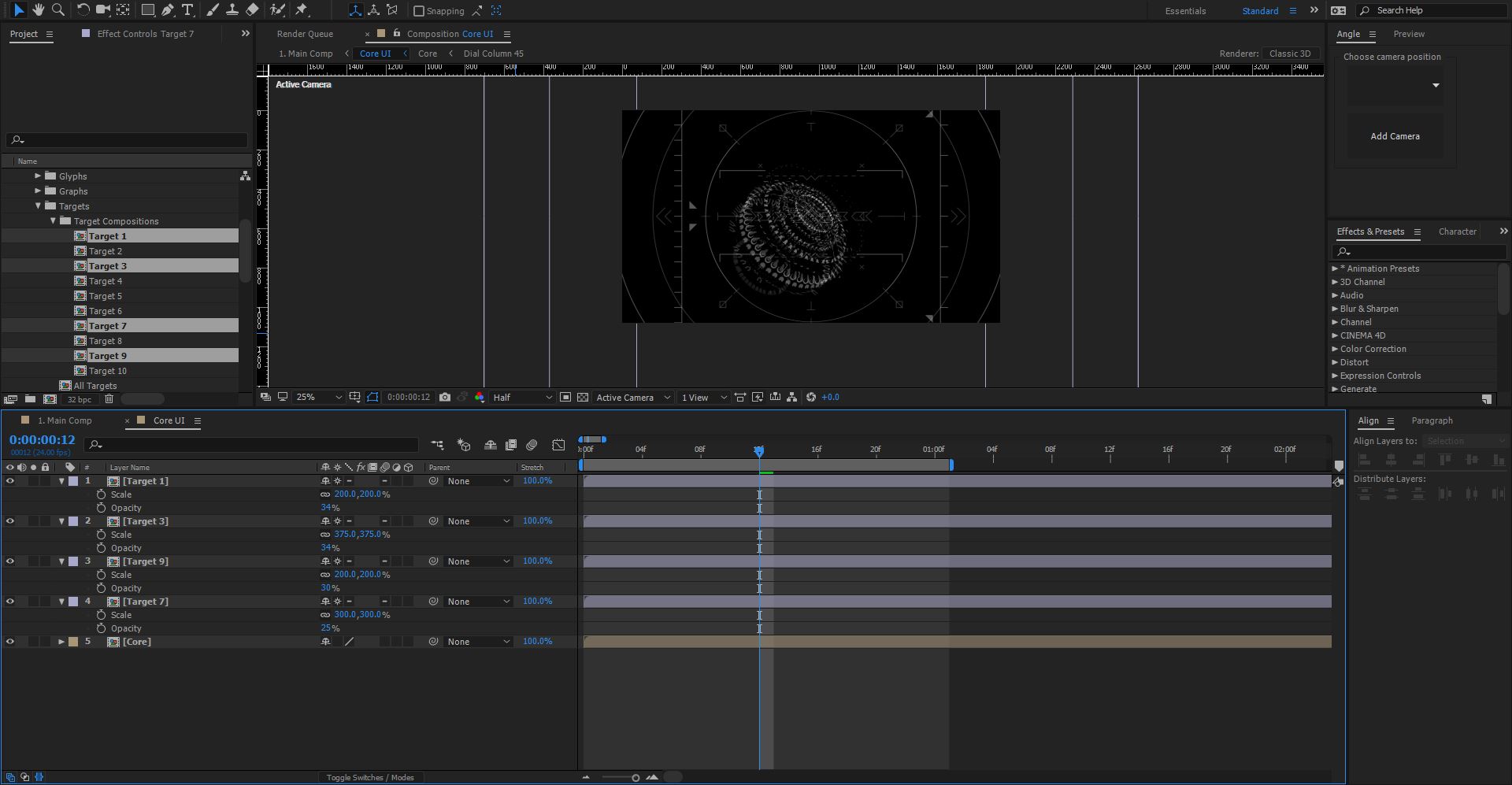
In the project panel select Target 1,3,9, and 7, drag and drop them into your composition, like so:

Again, make sure the “continuous rasterization” option is checked.
Next, scale the targets up! At least double the scale of each target to produce some interesting overlays. As well as scaling them up, change the opacity of each target layer to something below 50%, you can experiment with your own values to get a good look, here’s how ours looks:

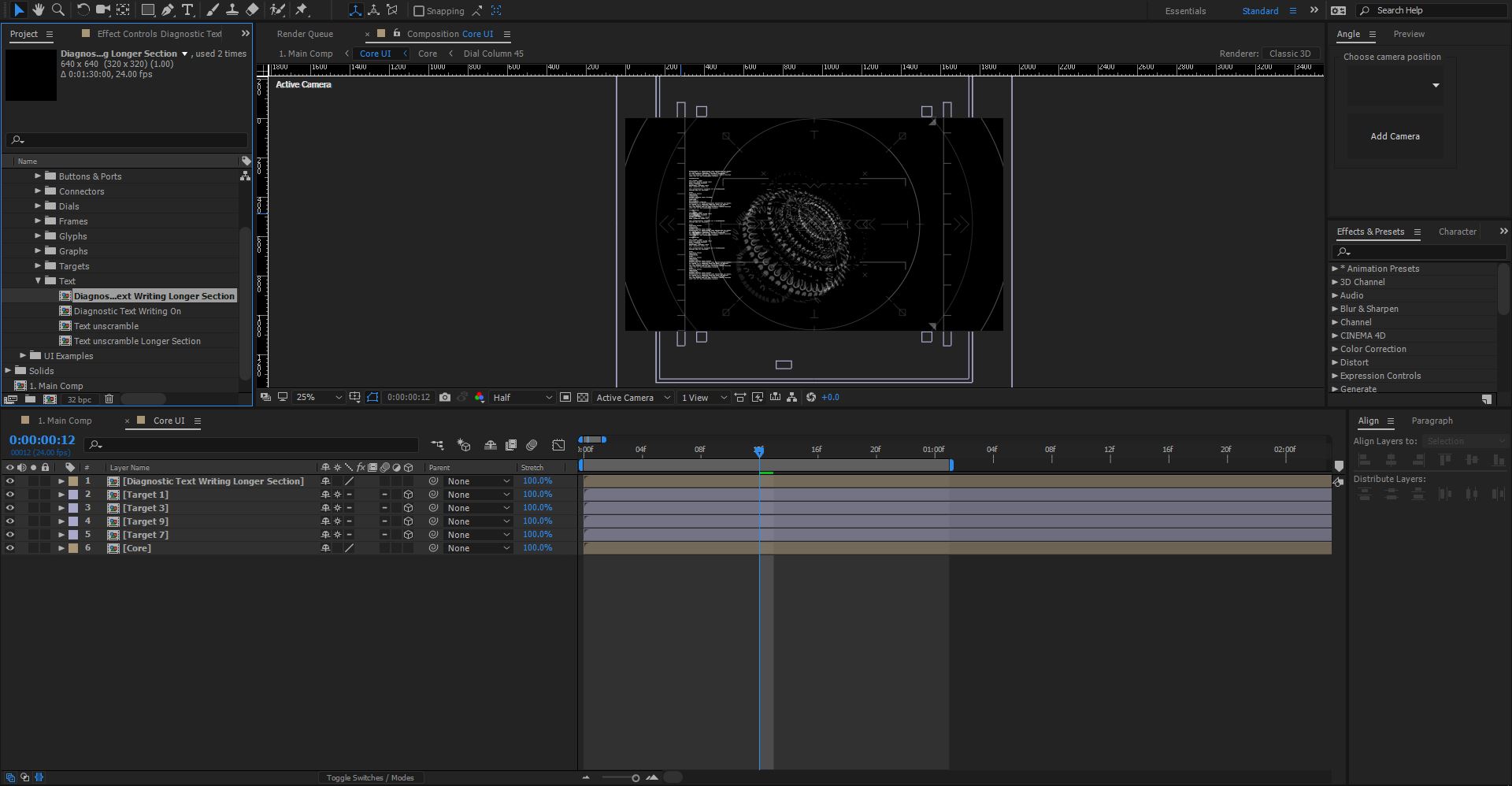
At the moment all the targets are pretty flat, if we were to add a 3D camera they’d all appear in one flat lump. If you want to, you can make the layers 3D and offset the position along the Z-axis to give them more depth. The next thing we’ll add is some diagnostic text: Chronos > Elements > Text - we’re going to add the “Diagnostics Text Writing Longer Section” composition above all the other elements. Then re-position it so that it lines up with the vertical line of the target we added like so:

Turn the opacity down to about 30% - this is a nice level of opacity that’ll come into play when we add the glow effects further down the line.
At this stage it’s worth pointing out that Chronos works in exactly the same way no matter what you’re creating, it’s as simple as dragging and dropping the elements you want into your composition and arranging them as you see fit.
Chronos actually comes with 12 pre-designed interface examples in the: Chronos > UI Examples folder, some of these work really well as backgrounds for your interface designs. Select the composition: “Screen G - Ports and Wires” and drag it into your composition below the core precomp.
Change the opacity to about 50%.
This adds a whole bunch of ports and wires, almost like a circuit board, that give the interface an added level of complexity.
Glyphs
Open up the “All Glyphs” composition in Chronos > Elements > Glyphs.
You’ll see all the different glyphs available as shape layers, these are great for adding little bits of detail to a futuristic interface, they could even make up an alien language if that’s what you’re sci-fi film is about!
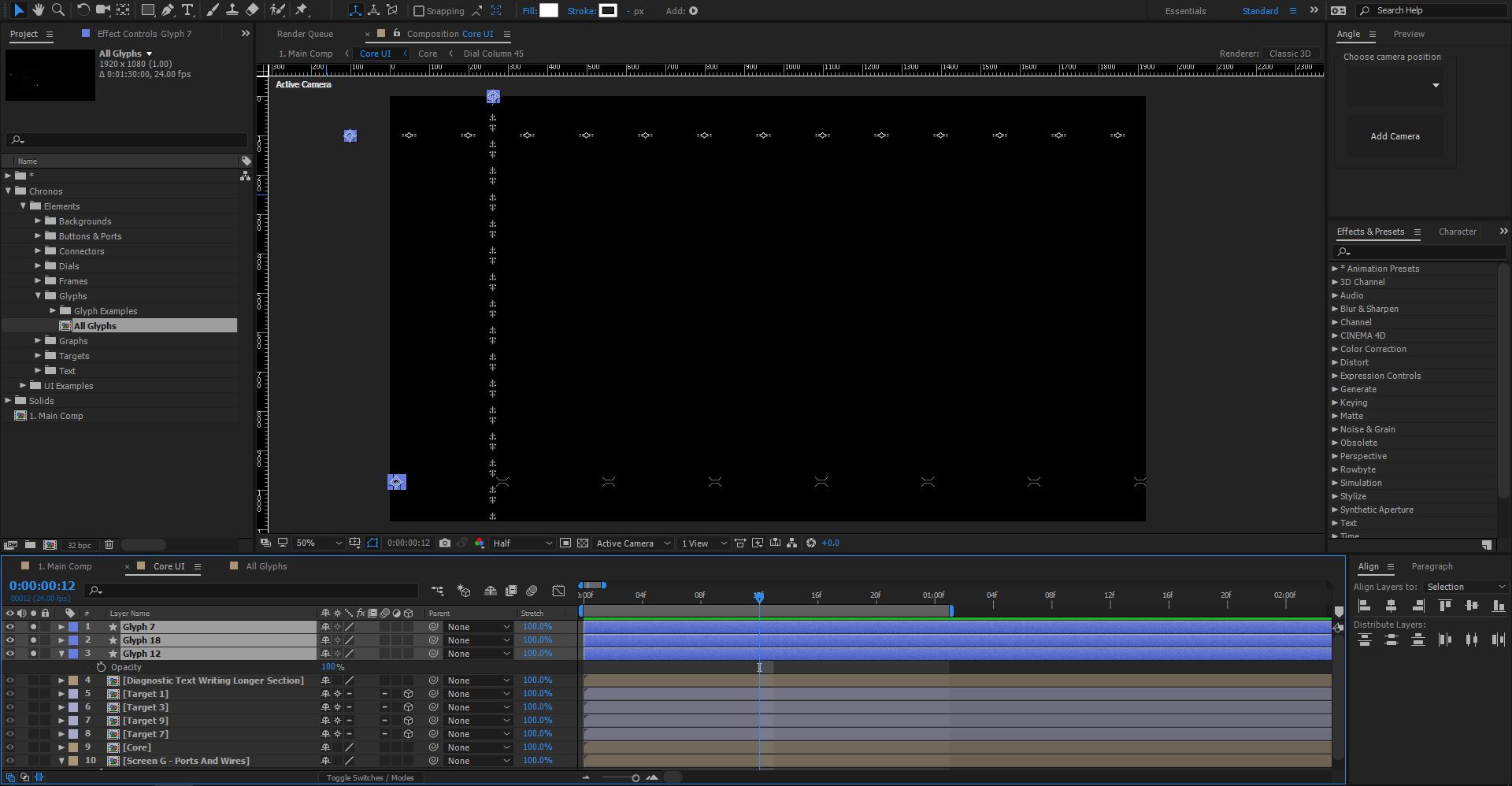
For this example, we’ll choose Glyphs: 7, 12, and 18. Copy and paste these into your Core UI composition.
Glyphs are great for repeating multiple times across a composition, rather than duplicate the layers multiple times we can make use of the shape layers repeater option.
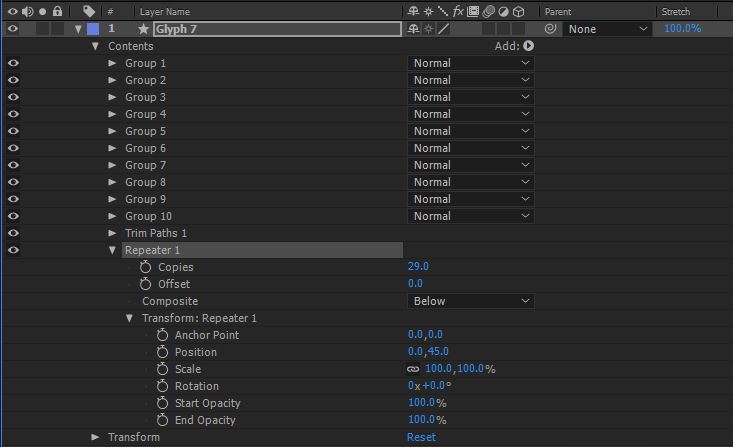
In the contents of the shape layer, click the little arrow next to Add, then choose Repeater, open up the settings for this and increase the number of copies to something like 29, we want the glyphs to repeat off screen.
Depending on the glyph, you may want to change the position of the repeater too, here’s an example of our settings:

Do this for the other glyphs you used and arrange them across your composition, the next screen shows how we arranged ours, we’ve solo’d the layers to show you just the glyphs:

Drop the opacity down to about 40%
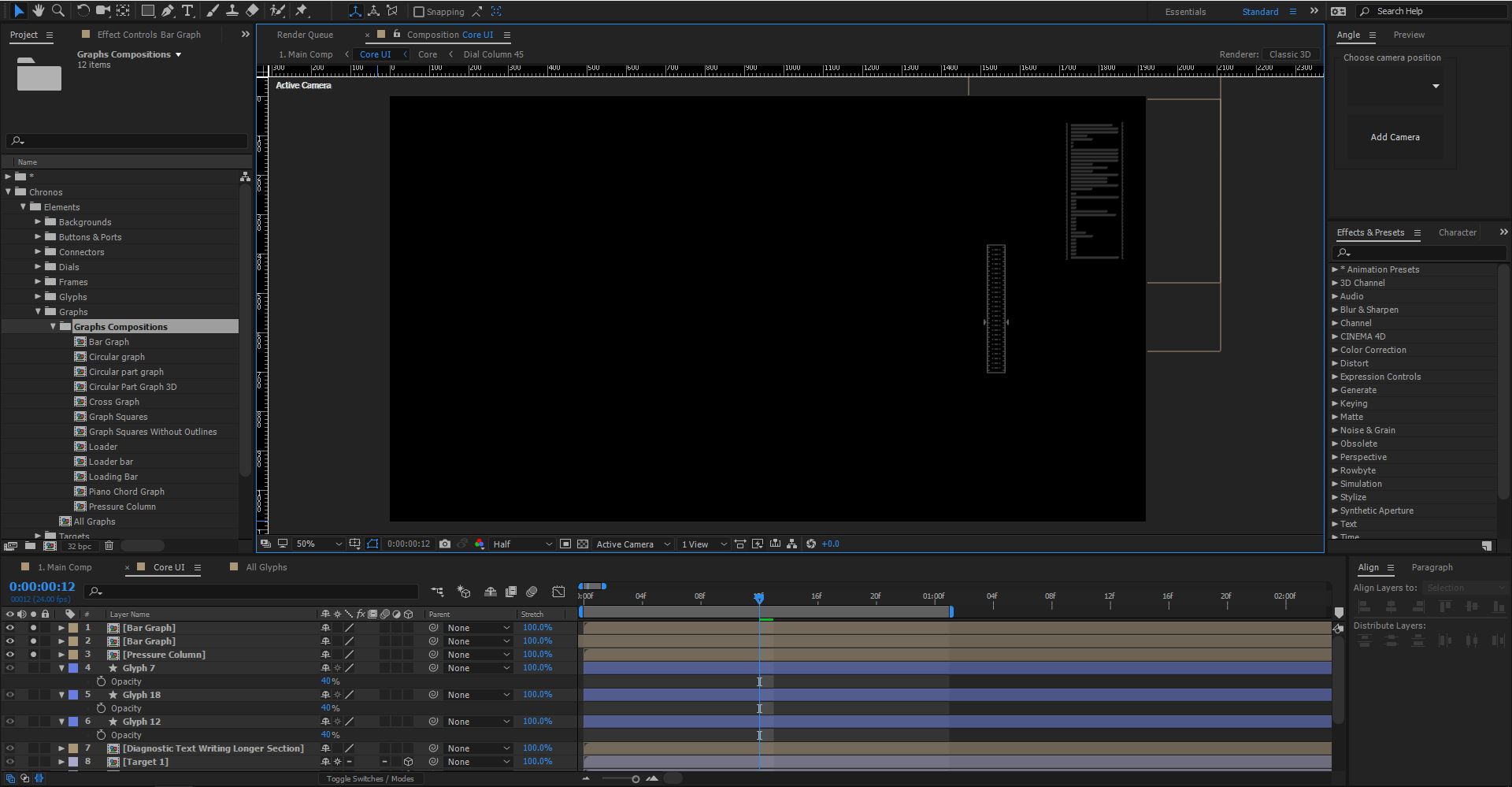
Next, we’ll add some graph elements from: Chronos > Elements > Graphs > Graphs Compositions - we chose the Bar Graph and the Pressure column. As usual just drag these into your composition and arrange them where you like!
To balance things out, the graphs went on the right hand side, I duplicated the bar graph a couple of times to make it slightly longer like so:

(Again the layers have been solo’d to show the position)
Drop the opacity down to about 20% for the bar graph, and 40% for the pressure column.
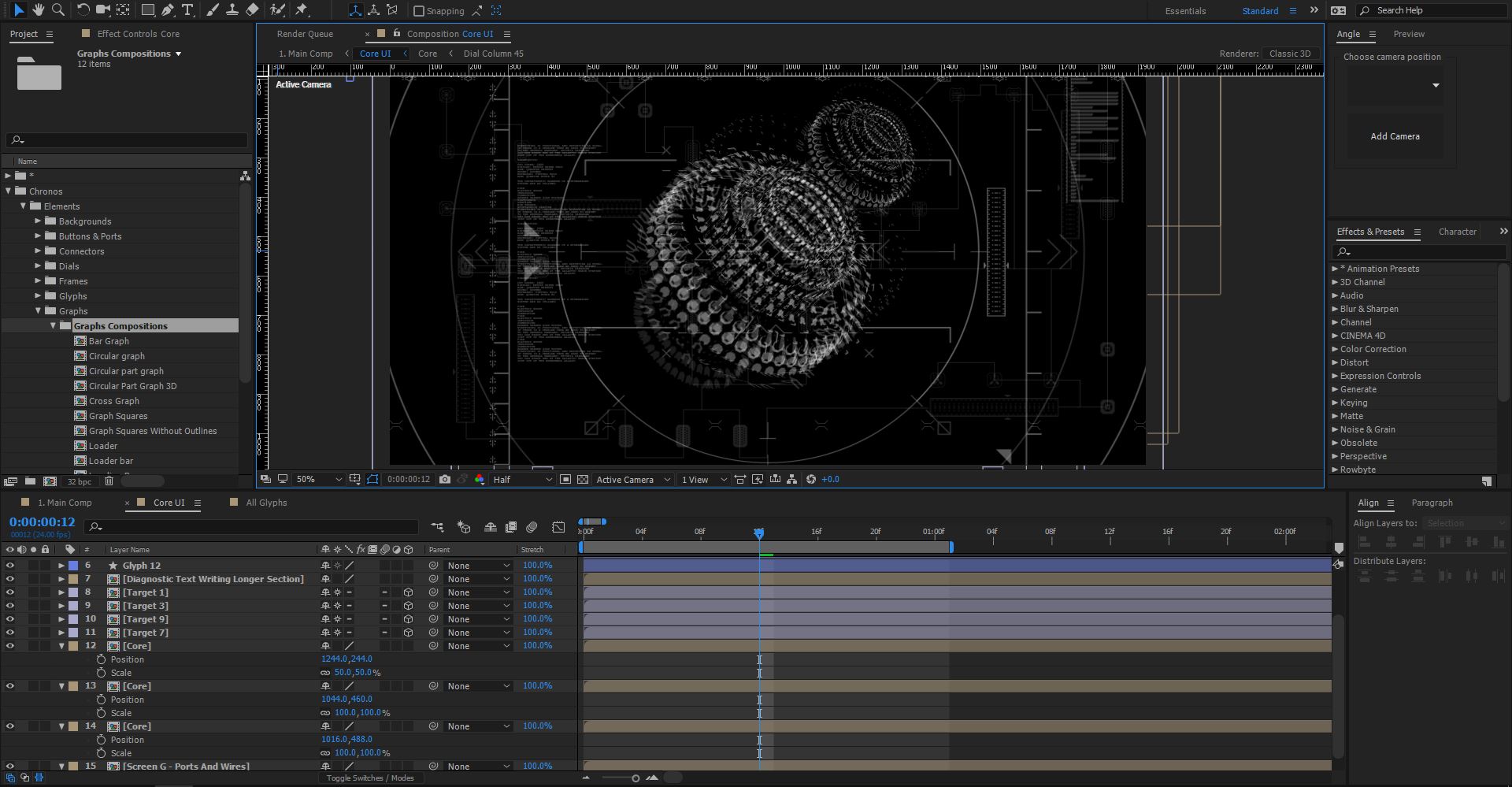
This is all looking good, however the core could do with some work, luckily because it’s all contained in a pre-comp, we can simply duplicate the layer to increase the complexity!
Select the Core pre-comp and hit “Ctrl+D” or choose Edit > Duplicate - now try dragging the duplicated layer diagonally towards the top right - offsetting the layers like this produces a really complex looking object, perfect for a futuristic core design!
Try duplicating the layer again and offsetting it further, perhaps scale it down a bit too to produce a different look, the screenshot below shows the core duplicated twice, one of which is scaled down slightly.

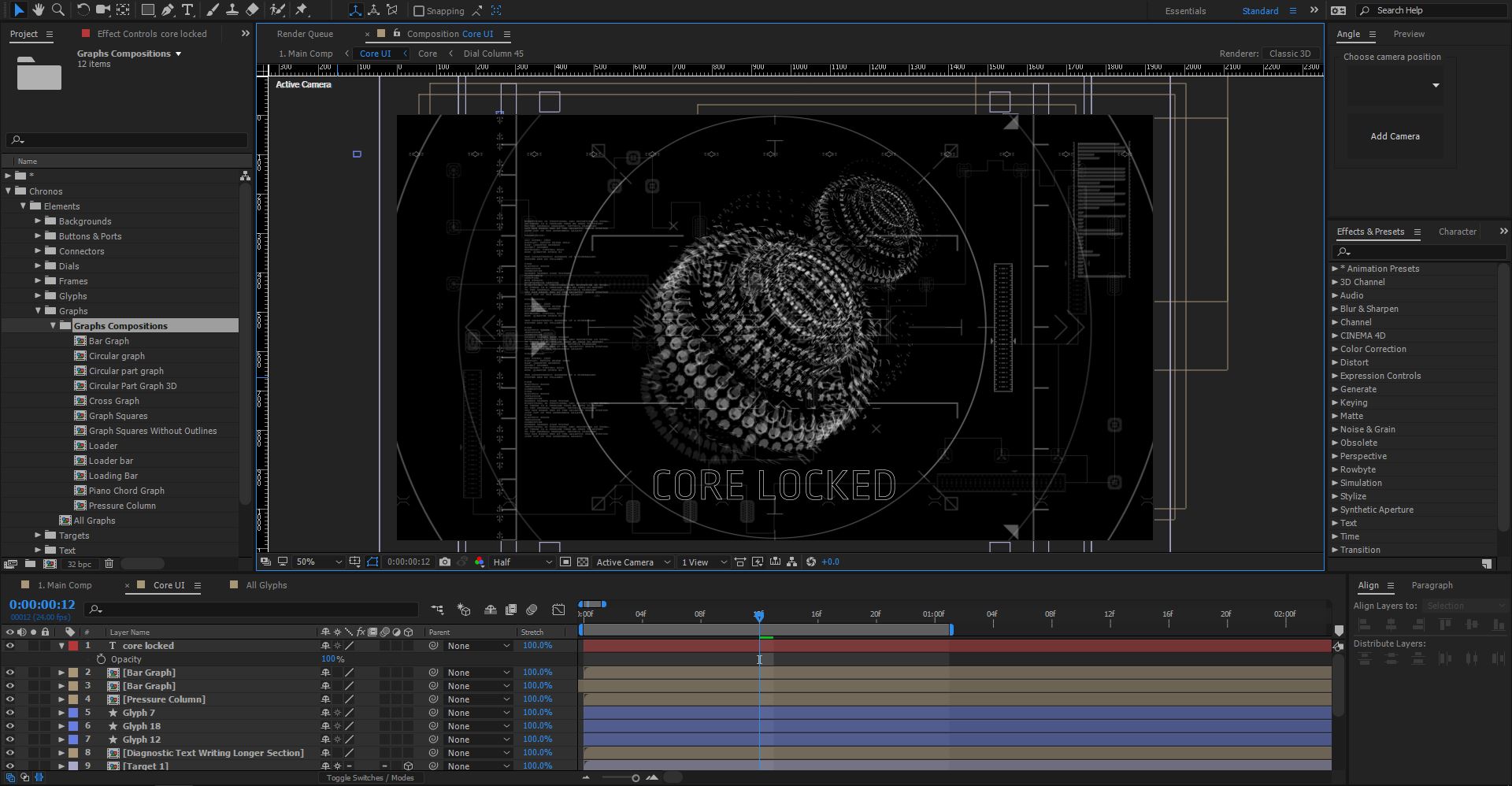
The final element we need to add is a simple text layer, the Chronos pack uses the font ROPA Sans which is a free Google font available here.
Add as much or as little text as you like, we opted for “Core Locked” - I like to picture this interface as being used in some sort of futuristic spaceship, managing the cores of the hyperdrive or something!

Now, that’s pretty much all the elements added to the composition, each composition can be animated however you choose, perhaps try adding a 3D camera and rotating around the core composition, or better yet combine the pack with our glitchy fragment transitions pack to bring elements on screen with a bit of distortion
The next steps are to add some colour and a bit of blur to give it that extra shine.
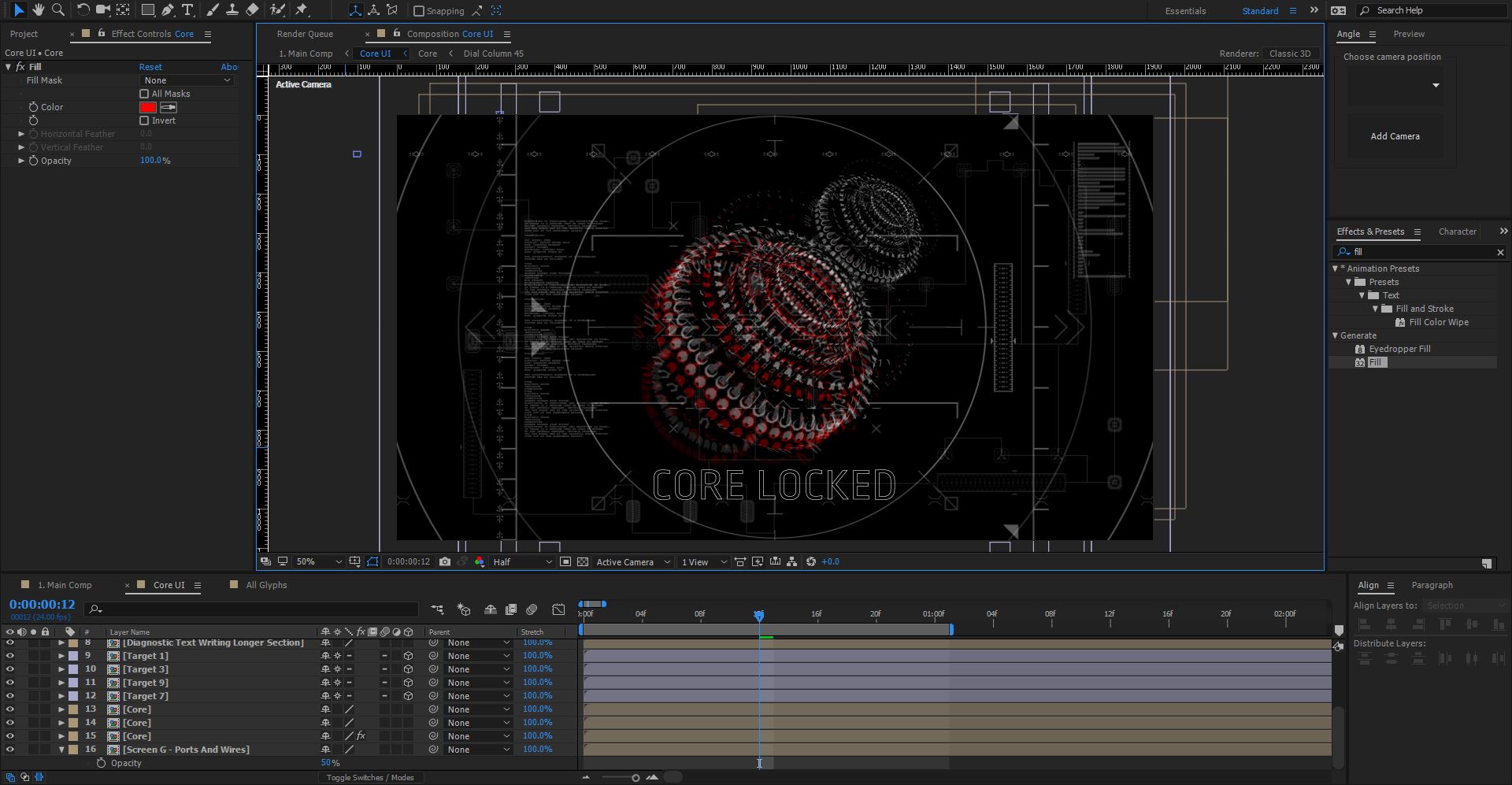
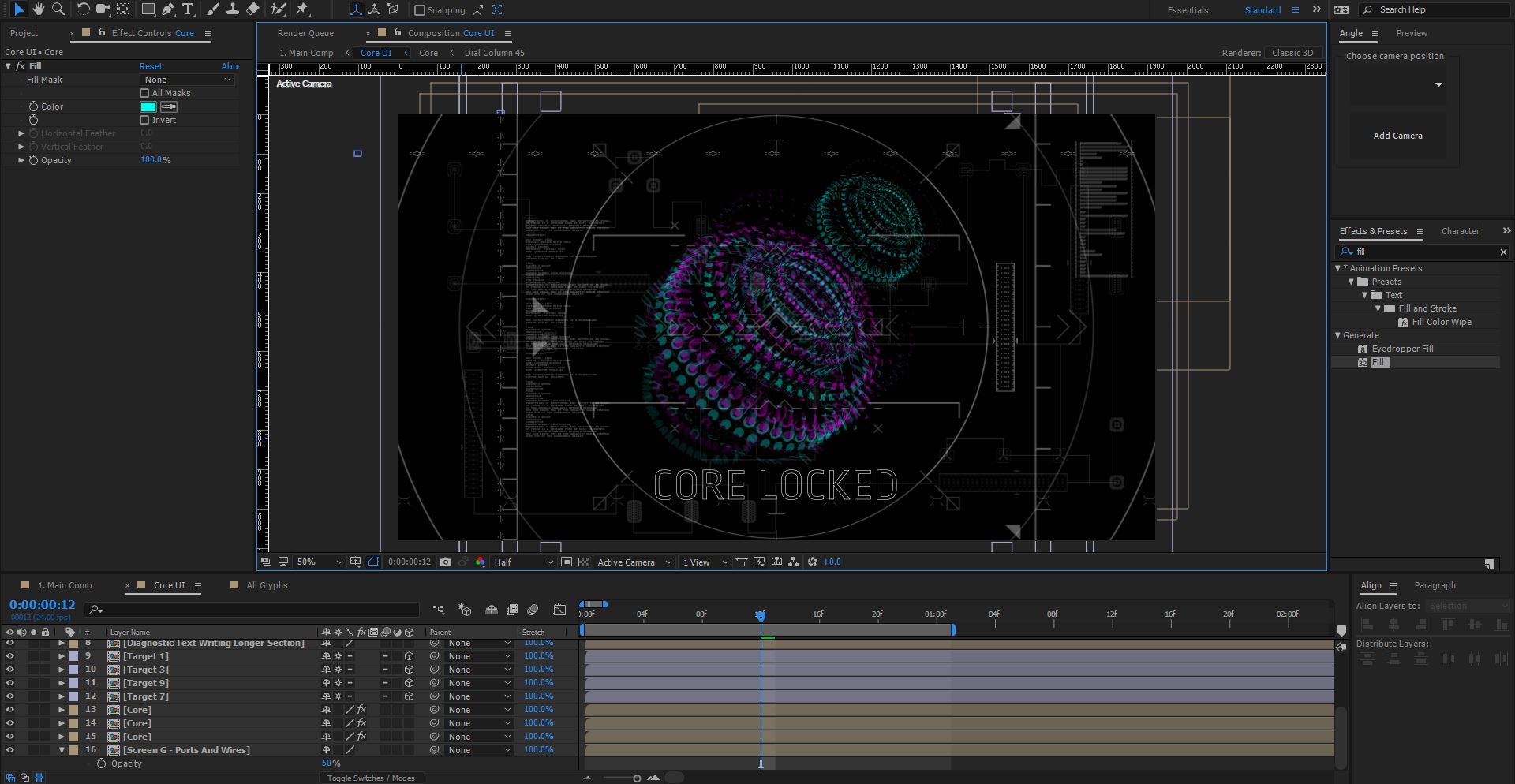
We’ll start with the core - select the bottom layer and choose: Effect > Generate > Fill (or drag the fill effect from the effects panel onto the layer)
The default colour is red, which actually looks pretty cool:

In this example I’m going to use a mix of bright turquoise and magenta for the cores, apply the fill effect to each Core and change the default colour:

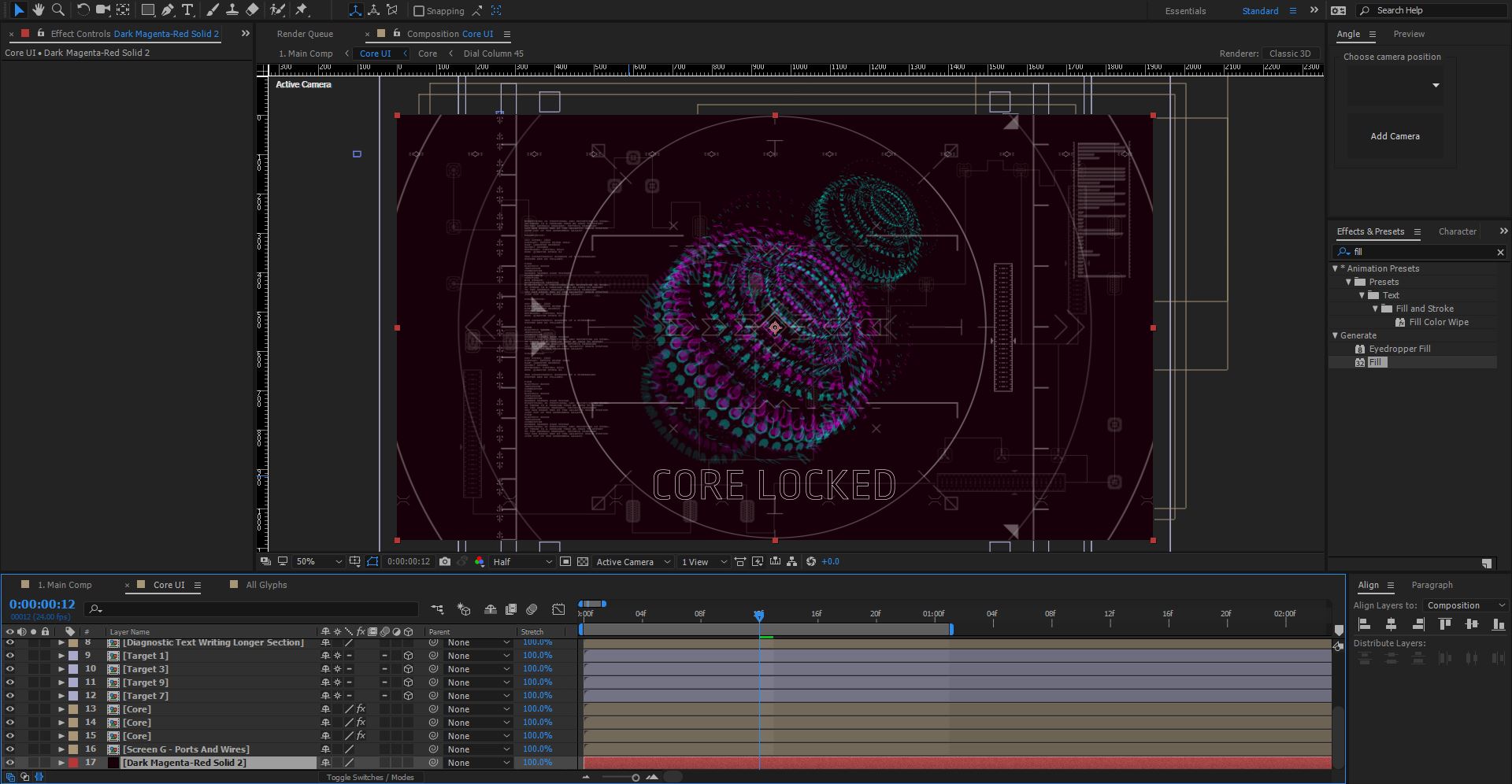
At the moment there’s no background for the entire composition, you can add a black solid layer to the bottom of the composition, however, as all the elements are slightly opaque try adding a solid with a very dark colour on there.
For example, we added a solid (Ctrl+Y) and chose the colour: #170009 - which is a very very dark purple:

Again, it’s all about experimenting to see what works.
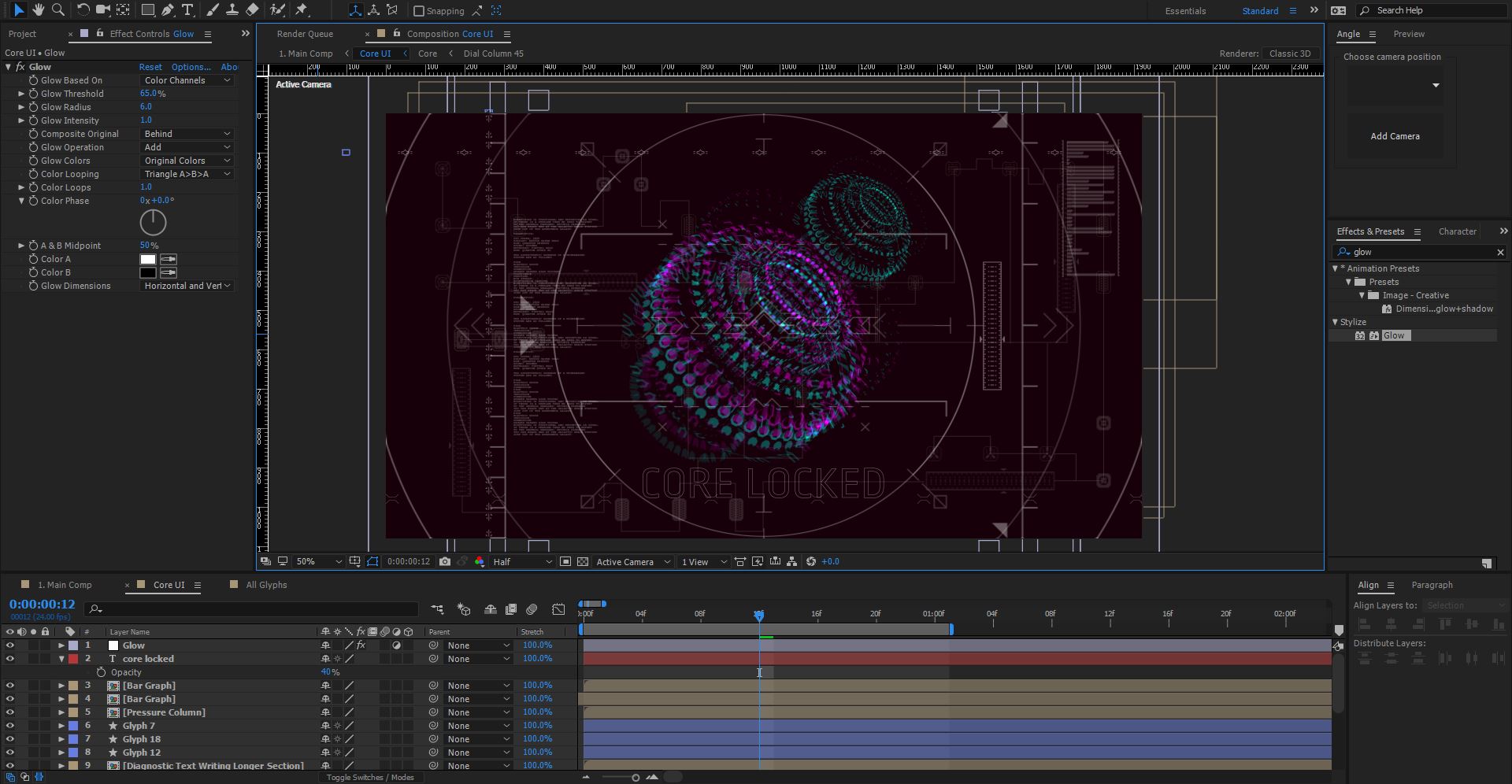
Next we’ll add a glow to the whole composition. Add a new adjustment layer: Layer > New > Adjustment Layer and rename it Glow.
Then choose Effect > Stylize > Glow - change the following settings:
- Glow Threshold: 65%
- Glow Radius: 6

Lovely stuff, try experimenting with the glow settings, cranking up the glow can produce some cool effects!
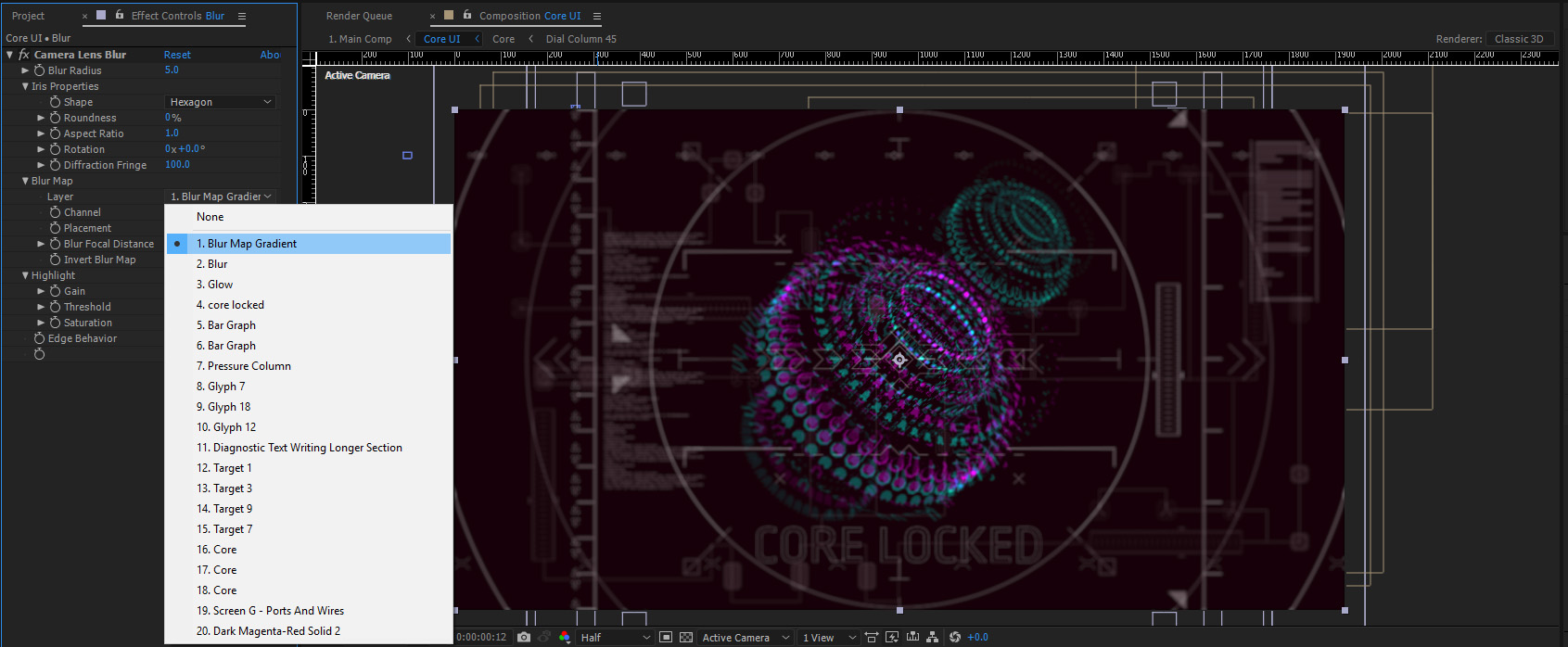
Finally, we’ll add some blur.
Add a new adjustment layer to the top of the composition, call this one: Blur and choose Effect > Blur & Sharpen > Camera Lens Blur
This will blur pretty much everything which isn’t what we want. To remedy this we’ll create a blur map.
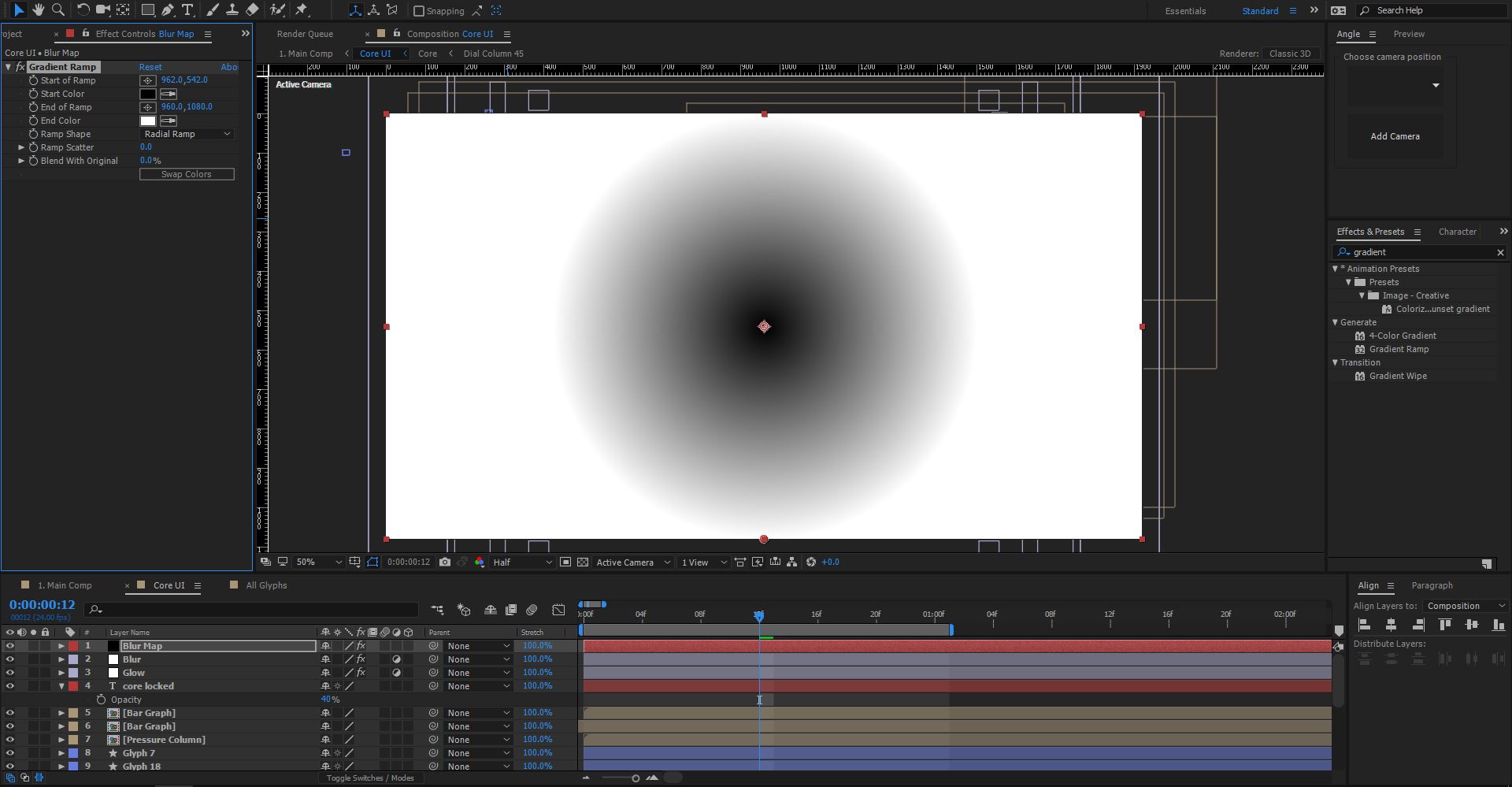
Add a new solid: Layer > New > Solid and call it Blur Map, with the layer still selected, choose: Effect > Generate > Gradient Ramp
Change the Ramp Shape option to Radial Ramp and the Start of Ramp to the centre of the composition (960 x 540) so that you have the following look:

Select the Blur Map Solid and precompose it: Layer > Precompose - call it Blur Map Gradient and be sure to check the “Move all attributes” option and click OK.
Now, we don’t actually need to have this layer visible, so select it and click the little eye icon on the left hand side to hide it.
Then, select the Blur adjustment layer, in the effect controls panel you should see the Camera Lens Blur effect controls, underneath Blur Map there’s a Layer option - in the drop down, select the Blur Map Gradient layer we just created.

The blur map will now use the gradient to blur the image, the darker sections are clear whereas the lighter bits of the gradient are blurred out. Experiment with the blur amount, rotation etc. to see what works best!
Finally we’ll add a little bit of noise as the finishing touch, add a new adjustment layer and call it Noise place it below the blur adjustment layer. Then choose: Effect > Noise & Grain > Noise.
Change the noise amount to around 10% and be sure to uncheck the “Use Colour Noise” option.
And that’s it!

You’ve just created a futuristic looking sci-fi interface in After Effects! As you can see, all the elements of Chronos operate in much the same way, it’s a simple case of dragging and dropping the bits you want into your own compositions.
In our original example we’d also added a curves effect and a gradient overlay to change the colour up a bit, definitely an area to experiment with until you get the look you want.
Get creating your own sci-fi interfaces with Chronos!
Be sure to show us what you create via Twitter
Read more → -
If you're looking for a super quick way to create an isometric camera in After Effects, check out Angle - The Isometric After Effects Camera Script! Alternatively, read on to learn how to create an After Effects Isometric Camera manually.
There’s something wonderful about isometric animations and the isometric camera perspective, we’re a big fan of them here at Loop. So much so we wanted to run through a micro tutorial of how to create an isometric camera in After Effects.
Although isometric animations are usually done in a 3D program like Cinema 4D, there’s plenty of scope for creating isometric After Effects designs and animations, especially with the new 3D renderer in After Effects.
The following micro tutorial shows how to setup a new isometric camera in After Effects that will give you the cool isometric perspective, alternatively we’ve created the Angle After Effects Script, in just 3 clicks it will add an isometric After Effects camera for you!
So let’s take a look at creating an isometric After Effects camera:
It’s all in the camera setup:
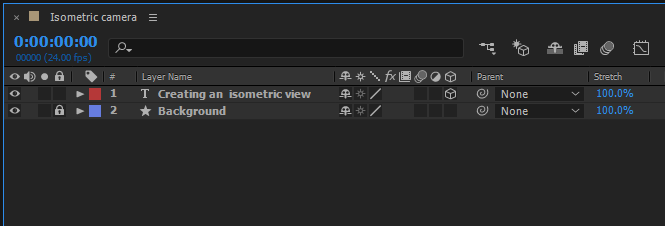
Step 1. Let’s say you have a composition setup like the one pictured below, we have a 2D background, and a 3D text layer.

Step 2. Create a new camera: Layer > New > Camera (the standard 35mm camera options are OK)
Step 3. Change the following camera settings to:
- Camera Position: 0,0,-5000
- Zoom: 5000px
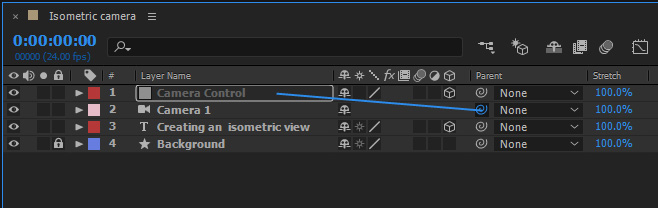
Step 4. Add a new null object to the composition: Layer > New > Null Object (call it something like Camera Control)
Step 5. Make the Null object a 3D Layer
Step 6. Using the pick-whip tool, parent the camera to the Null object.

Step 7. Select the null object and hit the R key - or bring up the rotation options.
Step 8. Change the null rotation values to the following isometric camera angle values:
- X Rotation: 35.264
- Y Rotation: 35.264
- Z Rotation: 35.264
And that’s it! You now have a cool looking isometric view in After Effects.
How to create an isometric after effects camera with the Angle Script
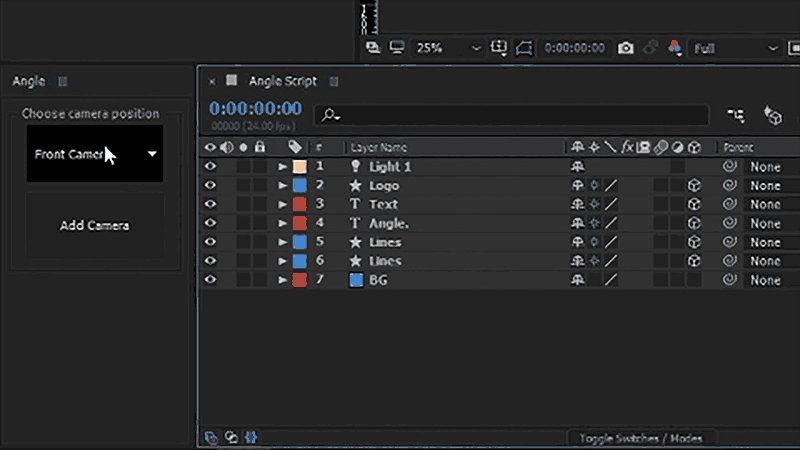
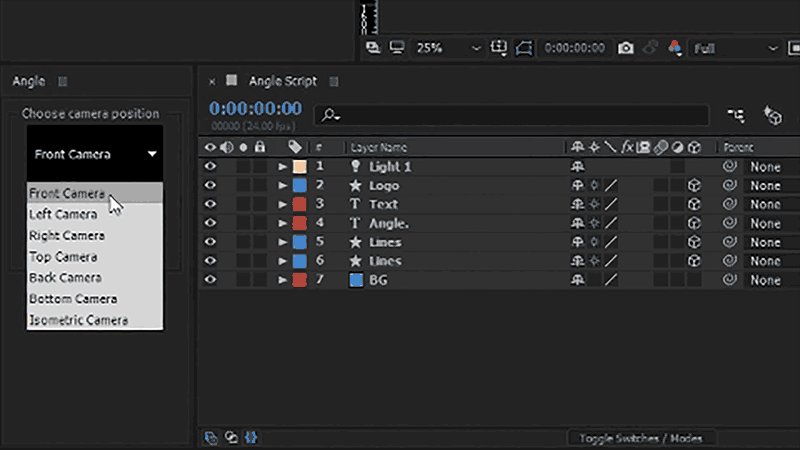
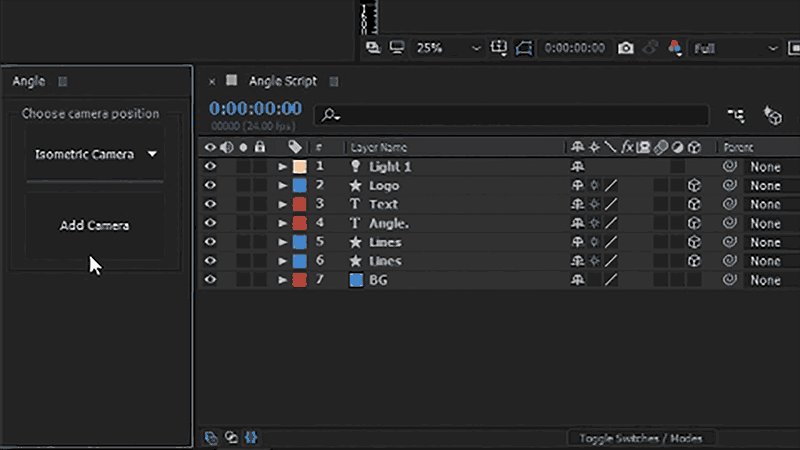
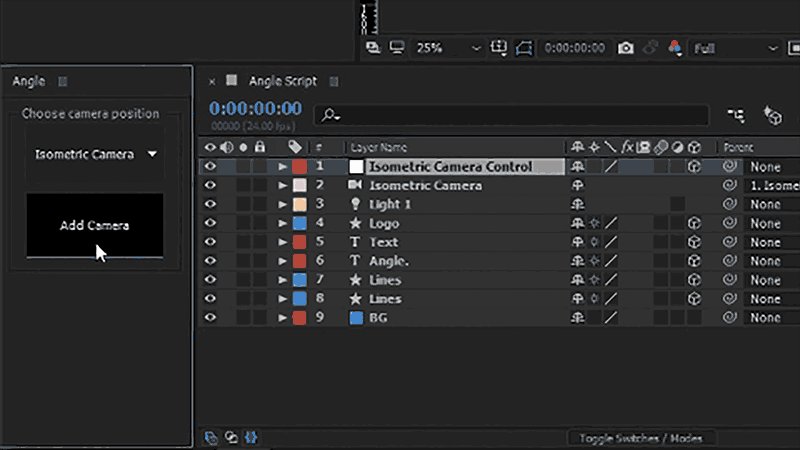
Alternatively, a much quicker way of creating an isometric after effects camera is to use our very own Angle script! The following gif shows you the script at work creating an isometric camera in moments:

In just a couple of clicks, the Angle After Effects Isometric Camera Script does all of the boring work for you and creates an after effects isometric camera in moments.
Read more →
A blog about motion design, animation, and after effects
The Made by Loop blog is a space where we share posts on After Effects scripts, templates for After Effects, and anything else related to the world of animation and motion design.
Have a browse through the posts or use the filters at the top of the page to explore the various topics that have been written about.
If you've seen something interesting online about After Effects or motion design that you think would be good to share, let us know via Twitter: @Made_by_loop.
You can also follow us on Instagram where we post about animation as well as showcasing inspirational work from other motion designers.